Top 10 Most Demanded Programming Languages to Learn for Future in 2020
There are many programming languages working in the IT industry these days.
Also, much more useful programming language will be available in the future.
Apart from hundreds of programming languages studies and research from our expertise, Creative Design & Multimedia Institute bunch out most demanded programming languages every programmer should have to learn for future career growth.
Which programing language do you have to learn?
A new bee programming student list out demanded programming language to learn.
Python
JavaScript
Dart
Kotlin
Java
NodeJS
React JS
Swift
PHP
C#
1.Python
Python is the general-purpose programing language.
Python is the open-source high-level fastest-growing programming language.
Python is the best programming language to learn first in 2020 and future every programmer should learn for the future.
Advantage of Python Learning:-
Python used for creating the web application
Create a desktop application
GUI based application
Python use for data analytics and data science
Python use for machine learning
Plenty of libraries
2. JavaScript –The scripting programming language
JavaScript is highly recommended programming languages and most demanded programming language for server-side and client-side programming language.
Advantages of JavaScript:-
Fast in speed in client-side browser
Simple and easy to understand in learning and implementation
Interoperability- use with various language and application
More Interfaces- JavaScript include such items as drag-and-drop components to give a Rich Interface
3.Dart Language for Flutter
Dart is an open-source programming language.
Dart language is a general-purpose programming language developed by search engine giant Google.
Dart programming language is to build applications for mobile, desktop applications, server-side web applications.
Dart language is easy to learning and understands for who has a master in OOPs
Dart programming language is a new language for developers.
Google introduces the documenting the Dart programming language.
After Google announced Flutter, Dart has got wider attention among the mobile app developer.
Big giant companies like Google, Alibaba, adopted Flutter, the popularity of Dart raised considerably.
4. Kotlin programming language
Kotlin is a general-purpose cross-platform, statically typed programming language with type inference.
Kotlin programming language is the official language for Android application development.
Kotlin Language developed by Jet Brains. Its name comes from Kotlin Island which is located near St. Petersburg, Russia.
Kotlin is simplicity mixed with power.
Kotlin is integrated with Android studio
Kotlin is safer than JAVA
Kotlin is multi-platform
Kotlin is very easy to learn
Biggest Advantages of Kotlin
Interoperable With Java- Kotlin is that it's compatible with Java
code conciseness
Easier to maintain
Easier to read
Easier to apply changes to when needed
Safer Code
It's Been Created to Boost Your Productivity
5. Java Language
Java programming language is a powerful and most popular programming language used for developing server-side applications.
Java programming language is the preferred choice for a programmer for developing Android applications.
Many Fortune 500 companies use Java programming language for their desktop applications and backend development projects.
Advantage of using Java Programing language
Java has open-source libraries
Automatic memory allocation
Follows the Object-oriented programming concept
Highly secure due to the exclusion of explicit pointer and inclusion of a security manager responsible for defining the access of classes
Ideal for distributed computing
Offers a galore of APIs for accomplishing different tasks, such as database connection, networking, utilities, and XML parsing
Supports multithreading
Java code runs on any software
6. Nod JS
Node JS is a JavaScript interface programming language.
Node JS uses the programming interface of JavaScript language.
Node is a desktop application, runs JavaScript files.
Node JS can be defined as a dynamic, cross-platform, and open-source JavaScript framework or runtime environment that is built on the Google Chrome JavaScript V8 engine.
Ryan Dahl developed Node JS in 2009.
Node JS initially implemented as a client-side scripting language.
Advantage of Node JS Language
Node JS is easy to learn
Easy to Scalability
The open-source runtime environment of the Node.js also provides the facility of caching single modules.
Fast and Better performance. JS code directly into machine code which makes it fast.
Caching Support- Node.js supports caching
Lightweight and Extensible –it's open-source
7. React JS
React has become one of the most popular and efficient JavaScript front end libraries Developed by Facebook.
React helps in developing apps with more ease, scalability, and robustness.
The design and the security highlights are making the React as a well-known one. Acing different advances in a similar area is fundamental in the field of programming occupations
React JS Launched back in 2013.
Many Fortune 500 companies use React JS like Apple, PayPal, Netflix, and more than 32 thousand of websites are built using React JS framework.
Advantage of React JS
Easy to use and creating the dynamic web application
Reusability of component
React is easy to learn and understand
Enhance the performance of document object model
SEO friendly
Having plenty of JavaScript library
Scope for testing
8. Swift
Swift is an easy to learn powerful programming language for macOS, iOS.
Swift is a general-purpose, fast compiled programming language developed by Apple Inc.
Swift is a functional, imperative, and block-structured programming language.
Swift programming language is for iOS application, macOS application, watchOS application, tvOS application.
Swift language was developed by Chris Lattner for simple resolve code in Objective C and introduced in Apple’s 2014 Worldwide Developers Conference (WWDC)
9. PHP Language
PHP is a popular general-purpose scripting language developed by Rasmus Lerdorf in 1994 especially for web development.
PHP is a server scripting language and a powerful tool for making dynamic and interactive Web pages.
PHP stands for Hypertext Pre-processor.
Advantage of PHP Language
PHP is simple and easy to learn programming language
PHP is highly flexible during the project or after completing the project.
PHP is compatible with the majority of operating systems and can run on different platforms, including UNIX, Solaris, and Linux.
PHP is an open-source free web programming language
PHP is easily connected with the database
PHP is the fastest Programming language as compared to another programming language
10. C# Programming Language
C# (C-Sharp) is a programming language developed by Microsoft that runs on the .NET Framework.
C# is used to develop web apps, desktop apps, mobile apps, games, and much more.
C# is an object-oriented programming language
C# is used for
Mobile applications
Desktop applications
Web applications
Web services
Web sites
Games
VR
Database applications
Read More...
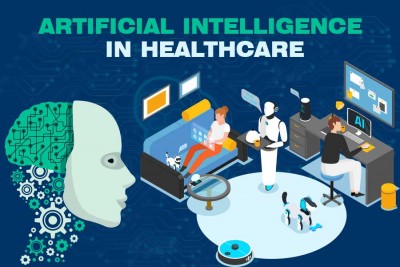
What is AI (Artificial Intelligence) ?
What is AI (Artificial Intelligence)?
A lot of such technologies are evolving in the recent IT (Information Technology) sector in the world. At that time, Artificial Intelligence (AI) and Machine Learning (ML) are at the top of such technologies.
If the gift of nowadays modern technology is 'Artificial Intelligence-AI'. Today the world of technology is expanding and with the development of new technologies, its efficiency is also increasing. At the same time, the prevalence of human labor and technology with AI (Artificial Intelligence) is increasing.
AI (Artificial Intelligence) radiates and addition human potentials, they increase productivity and are moving from simple reasoning towards human-like imaginary abilities. To understand the impact of Artificial Intelligence (AI), it important to learn lessons from failures and past successes, as well as to hope its future potential and directions are legal, ethical and socio-economic implications.”
Uses in different-different industries of Artificial Intelligence
In many fields including sociology, math, biology, neuroscience, psychology, computer science, philosophy, commerce, transport, and utilities.
UNCONVENTIONAL GUIDANCE OF AI (ARTIFICIAL INTELLIGENCE)
Artificial is a simple unit of composed neural networks. Each unit usually does a very simple calculation like an addition or an application of a simple function. It takes input from many other neurons and a mass or collection of things that data that comes in and sends it downstream to other neurons. These things are connected in a kind of network. Every single computer on the planet operates through algorithms.
We are unaware of the use of 'Artistic Intelligence' in the medical industry, but in some medical institutes, doctors are now being given artificial intelligence training. So that the disease can be diagnosed as early as possible. For example, to identify cancer cells from our normal cells.
In addition, the most common use of AI today is camera filters. These filters provide you with instantaneous motion, as well as your imagination of what type of scene fits into any photo you give.
AI in HealthCare
Developed an algorithm with drugs that detect 8 variables in diabetic patients to determine if hospitalization is necessary.
The app, called BilScreen, uses smartphone cameras, ML tools, and computer vision algorithms to detect increased levels of bilirubin in a person's eye sclera (white area), which is used to diagnose people with pancreatic cancer. This cancer has no known symptoms, so it has the worst prognosis of all cancers.
In Entertainment
Apps like Netflix and Amazon that we use in our day-to-day life are just one of the best templates for AI. The ML algorithm determines where users recommend shows and products based on the user's progress and compares them to other users. General Chat Chat Lounge
Mathematical rules have become so smart over time that users want to buy a product as a gift, for themselves / or note, or for different family members' different choices.
Artificial Intelligence Trends In Various Sectors
HealthCare
Finance
Manufacturing
Retail
Entertainment
Data Security
Automotive
HealthCare
Medecision developed an algorithm for the detection of cancer cells.
Finance
Mastercard company use AI Decision Intelligence Technology to analyzed various data point to detect insidious and tricky transactions.
Manufacturing
Landing.ai claims to have created machine – vision tools. That tools find microscopic defects in objects like circuit boards using an ML. Because the ML algorithm trained using tiny volumes of sample images.
Retail
AI can be used in the retail industry, from identifying customers to personalizing promotions and inventory management.
Entertainment
Every day in life we saw a familiar application of AI with services like Amazon or Netflix wherein ML algorithms are analyzed users activities and compare them to other users.
Data Security
AEG (Automatic Exploit Generation) is a bot. AEG can determine whether the software has a bug that may cause security issues is exploitable. If a vulnerability is found then the boat secures it automatically.
Automotive
TeslaBot introduced by Tesla Automobile, Tesla models S and X are integrated with intelligent virtual assistance that’s allowing users to interact with the car from tablets or phones.
Read More...
Future Scope of Android Application Development
Scope for Android Application Development in 2020
Mobile application development one of the fastest growing IT career paths in this decade.
India stands second for internet users after China and expected to grow 730 million in 2020. According to market research firm techARC, the number of smartphone users in India was 502.2 million in Dec 2019 and expected to grow in 2020. Companies are more focusing to Hire Android Application Developers in India.
With the increase of the market share of Android users in India, companies are now getting into android application development.
The Scope of android application developers has increased rapidly and will always increase in the coming years in India. Big companies like Samsung, Oppo, Mi, Vivo, One plus are launching mobile phones with new features update every year, thus increasing the demand for the android application developer.
It is hard to imagine any single person in this world without using a mobile phone in this 21st century. It’s no secret that mobile applications are an integral part of our lives now. From online shopping to ordering food and playing games, chatting with friends there is an app for almost everything.
E-commerce companies like Amazon, Flipkart, Zomato, Swiggy, Lens Kart, OYO, and Makemytrip are running most of their business through mobile applications. They require knowledgeable app developers who can take responsibility to look out for bugs in the application and fix those bugs.
The salary offered to Android app developers is highly satisfied and can grow as they become more experienced and more skillful. According to payscale.com, the average salary of an android developer in India is Rs. 361,928 per year.
Reason to Learn Application Development
There is plenty of reason for students to learn Application development
Open Source
Android is an open-source operating system designed mainly for smartphones and tablets.
It helps the developer to register once and then they can develop apps and earn. On the Android platform, the one-time registration fee is $25 to get a developer account on the Google play store which helps you to publish multiple android apps in a single account. For paid apps, Google charges 30% commission as an aggregator and for free apps, they are distributed free among all users over the world.
1. Huge Market size for Business
The mobile application market is the fastest growing app market in India. Android developers also can publish their apps on other platforms like SlideME, Opera Mobile Store, AppBrain, 1Mobile, Aptoide. Most of these platforms or markets are free.
India has recognized IT hubs globally.
2. High Return on Investment with Low Cost and efficiency
Application Developers use the Android SDK tools and build an application. They need to pay only once for the registration amount. Thus end-users are benefited using interactive apps and the company gains a high return on investment...
3. Larger User Base in the active user
Android has a large number of users in the world and it continues to grow on day by day. Android allows you to develop apps and games for millions of android users. Thus reaching a larger number of users gives you the perception of the market.
4. Career Opportunities for Android Developer
The market size in android is large thus job scope for android mobile app development is increasing day today in India. Developers who are knowledgeable and experienced will have a good salary package in this industry. For experienced developer’s salary lies between Rs 1.2 to 5.6 lakh per annum.
Scope of Android App Development in IT & Other Sectors
1. Banking Industry
Indian Prime Minister Announcement of Digital India initiatives bought a lot of changes in India. With Cashless transaction in India has increased online banking transactions, with this increase banking application is been in vastly demanding. All the banks in India are ready to pay high salaries to experience and skillful developers. Maintaining the banking app needs many security checks like customer’s sensitive information which should not be leaked to the public. Apps like Paytm, Bhim app, PhonePe app, google pay are being in demand nowadays.
2. Educational Industry
With digitalized India initiatives, many educational industries are getting updated with the latest online courses. Nowadays it’s been easy to learn with online courses where ever you are you can access the online course and learn new things in this competitive market. An application like Udemy, Byju’s, TED, Topranker, NCERT, Simplilearn.
3. Gaming Industry
Who doesn’t like to play games? Mostly the game is liked by Children and Youngster. PUB G game has become rapidly popular among youngsters in the world these days. A Demand for the gaming sector for Android mobile application is also booming nowadays in India. The gaming sector is giving the highest Return compare to any industry in India. Game development example like candy crush, Ball Pool, Clash Royale
4. E-commerce Industry
The E-commerce industry in India was expected to do sales of $120 billion in 2020. Mostly customer like to buy through mobile apps as many big companies like Amazon and Flipkart usually gives huge discounts on apps and time-consuming.
5. Social Media Industry
Social Media is another platform that is getting ample benefits through android applications. World’s biggest organizations such as Facebook, LinkedIn, Instagram, Twitter, Pinterest Snapchat are famous examples that have utilized an android platform for their business profits.
6. Media & Entertainment Industry
The future of android mobile app development regarding the media & entertainment industry seems to be very effective. To get sports updates, watch TV serials, listen to music. People using smartphones from around the world prefer mobile apps to avail of all such benefits. Some of the android applications for media & entertainment are Wynk, Soundcloud, Saavn, IMDb, Hungama, Google Play Music, Cricbuzz.
7. Freelancing Business
The scope for android app development is not bound to the industry of e-commerce, education, social media, gaming, banking & finance. Freelancing is another aspect area where an individual can utilize his skills and make personal profits.
Read More...
Front End, Back End, and Full Stack Developers: A Comparison
Front-End vs Back-End vs Full Stack Web Developers
Front End Developers
As the name implies, front developers work on the “front end” of an internet site. this is often also referred to as the “client-side”. It refers to the particular look, feel and presentation of the web site because it appears in your browser. It includes the colors and fonts, the drop-down menus, and therefore the transitions and animations. front development prioritizes the user experience, and the way to form the web site functional and visually appealing for your audience. front developers possess technical skills in languages like HTML, CSS, and JavaScript. they'll even be conversant in front frameworks like Bootstrap, jQuery, Angular, and many more.
A particularly talented front developer understands the precise goals of your software and identifies potential problems in user experience. they ought to even be ready to execute their own recommendations to unravel the difficulty.
Before moving on, it’s important to notice that front developers aren’t an equivalent thing as web designers. Although, both roles closely collaborate and web designers often have knowledge of HTML and CSS. the most point of distinction is that web design is concentrated on aesthetics and usefulness. Web development is concentrated on turning these designs into reality. Despite this difference, it’s not uncommon to listen to people use the phrase “web design” for the front development work on an internet site.
Back End Developers
Front end developers specialize in the website’s actual appearance and behavior for the user. rear developers specialize in the website’s internal logic. the rear end of an internet site consists of three things: a server, an application and a database. The goal of a rear developer is to urge these three components to speak. this is often because the online browser must be ready to receive and display the proper information.
Still aren’t sure of the difference between front and back end? believe what happens on Google’s website once you look for something. Simply put, rear developers are liable for taking your search query and running it through the Google database so as to seek out the foremost relevant results. Meanwhile, front developers are liable for taking those results and displaying them within the browser during a way that’s attractive and meaningful for the top user.
Front end developers must know HTML, CSS, and JavaScript at a minimum. rear developers aren’t required to understand any particular language or framework. Instead, they typically concentrate on a given rear programing language, like Ruby, .NET, PHP, Python or Java. They also use tools like MySQL and Oracle to seek out and store important data.
Full Stack Developers
Full-stack developers represent the simplest of both worlds, uniting the front and therefore the rear. These people are comfortable wearing both hats, and that they have expertise altogether layers of a website’s development. This includes, but is by no means limited to, topics like servers, hosting, databases and user interfaces. Facebook popularized the thought of a full-stack programmer in 2010. They explain, “People who develop broad skills also tend to develop an honest mental model of how different layers of a system behave. This seems to be especially valuable for performance & optimization work.”
Beyond the front trifecta of HTML, CSS, and JavaScript, full-stack developers must be conversant in a minimum of one rear programing language. this provides them the power to create a totally functional, mature web application from scratch. Most full-stack developers tend to specialize in one or two aspects of the web site during a project. they only have the power to contribute to any a part of the codebase if need be.
In recent years, the lines between websites’ front and rear became more blurred, the maximum amount of the computation from the rear end is being moved into the browser. this suggests that full-stack developers haven't been in additional demand, as their flexibility and flexibility are finally coming in handy.
Which Developer do you have to Choose?
Although we’ve discussed the three main sorts of web developers. However, there are really only two choices for your situation: a specialist or a full stack developer. Businesses might choose a front or rear developer if they have a specific area of experience, or they need a selected project to accomplish without the proper resources.
On the opposite hand, full-stack developers are the proper choice if you would like someone who’s a “jack of all trades” and you would like to stay costs low. employing a full stack developer will probably be more costly than either a front or rear developer. However, it’s less expensive than hiring two specialists, one for every end of the stack. for instance, if you only want to spruce up your website’s design to form it look more modern, a front developer is going to be all you would like. If you would like to feature an eCommerce store, you’ll need a full stack developer, since this may involve both front design and rear logic. regardless of what, a full-stack programmer should identify the responsibilities of the front and rear and solve problems efficiently.
Whether you opt to travel with a specialist or a full stack developer, there’s someone out there who’s the right fit for your situation. Specific-Group provides talent matching services supported your unique needs, in order that you'll always make certain you’ll get a top-quality product.
Read More...
Flutter vs React Native: A Developer’s Perspective
Flutter vs React Native
React Native by Facebook and Flutter by Google – two hot cross-platform app development technologies creating a buzz. during this post, we'll compare both of them intimately from a developer’s perspective.
Due to the growing popularity of mobile apps, almost every company needs a mobile app or apps to stay competitive within the market. And what's more, companies are trying to find an choice to build mobile apps, especially for iOS and Android, with faster speed and fewer resources. Apple and Google have provided native tools and technologies to create apps. iOS app developers can build apps using Xcode and Swift, while Android developers use Android Studio and Kotlin/Java. However, this needs engineers to find out two completely different sets of technologies. As a result, companies have began to adopt cross-platform solutions over the native solutions to create apps for both iOS and Android faster employing a single language.
What’s Flutter and React Native?
React Native may be a project started by Facebook internally that they open-sourced in 2015. On the opposite side is Flutter, a project started by Google which they need been heavily promoting since I/O 2017. Both of those technologies help app developers build cross-platform apps faster by employing a single programing language . React Native is already a mature tool and features a huge community, but Flutter also started seeing huge adoption rates since 2017. during this post, we'll compare each of them using ten criteria:
Programming language
Technical architecture
Installation
Setup and project configuration
UI components and development API
Developer productivity
Community support
Testing support
Build & release automation support
DevOps and CI/CD support
Now that we've defined all our criteria, let’s start exploring each of them intimately .
Programming Language
The key advantage of employing a cross-platform mobile app development technology is that the ability to use one programing language to develop apps for both iOS and Android.
React Native — JavaScript
React Native uses JavaScript to create cross-platform apps. JavaScript may be a very fashionable language within the web community at the instant . it's commonly used with React and other popular JavaScript frameworks. because of React Native, web developers can build mobile apps with a touch little bit of training. With this in mind, companies adopted React Native as a no brainer . JavaScript may be a dynamically typed language and anything are often through with JavaScript, which is sweet and bad at an equivalent time.
Flutter — Dart
Flutter uses Dart programing language which was introduced by Google in 2011 and is never employed by developers. Dart syntax is straightforward to know for JavaScript or Java developers because it supports most of the object-oriented concepts. It’s easy to urge started with Dart as there's great and easy-to-follow documentation available on the official Dart site here.
Technical Architecture
When choosing a cross-platform mobile app development framework, it’s essential to think about its technical architecture. By knowing the internals of the framework, we will make an informed decision and choose the one that's better for our project.
React Native — Flux
React Native architecture heavily relies on JS runtime environment architecture, also referred to as JavaScript bridge. The JavaScript code is compiled into native code at runtime. React Native uses the Flux architecture from Facebook. there's an in depth article on the core architecture of React Native here. In short, React Native uses the JavaScript bridge to speak with the native modules.
Flutter — Skia
Flutter uses the Dart framework which has most of the components inbuilt so it’s bigger in size and sometimes doesn't require the bridge to speak with the native modules. Dart has numerous frameworks, like Material Design and Cupertino, packed inside which give all the specified technologies needed to develop mobile apps. The Dart framework uses Skia C++ engine which has all the protocols, compositions and channels. The architecture of the Flutter engine is explained intimately in Github Wiki here. In short, Flutter has everything needed for app development within the Flutter engine itself.
Installation
The installation method should be straightforward without having too many complicated steps in order that it might be easily learned by developers that are just starting with it.
React Native — NPM
The React Native framework are often installed using the Node Package Manager (NPM). For developers that have a JavaScript background, installation of React Native is straightforward , whereas other developers would wish to find out the node package manager. The node package manager can install the packages locally or globally. The developers will got to understand where precisely the binary is found . Whilst installing React Native on macOS, we'd like to possess the HomeBrew package manager also .
Flutter — Binary Download from Source
Flutter are often installed by downloading the binary for a selected platform from Github. within the case of macOS, we've to download the flutter.zip file and add it as a PATH variable.
Flutter should improve the installation method by supporting package managers like Homebrew, MacPorts, YUM, APT, etc in order that users wouldn’t got to perform these extra steps during installation.
Setup and Project Configuration
The process of fixing the developer machine to use the new framework takes time. It requires many configuration of software installations. The technology should have proper documentation to urge users up and running.
React Native
The getting started guide of the React Native project assumes that the developer already has all the specified setup for developing for iOS and Android. there's little info on the Xcode instruction tools but it won’t be enough to urge going. The documentation directly jumps to the step of making a replacement project.
Flutter
The getting started guide for Flutter has detailed information on IDE setup and platform setup for both iOS and Android. you'll read all the specified setup details on Flutter install for macOS here. On top of this, Flutter features a CLI tool called flutter doctor which may guide developers through the setup. It inspects which tools are installed on the local machine and which tools got to be configured. Once the flutter doctor command is happy, we will keep it up with creating a replacement Flutter app. there's a separate page on the way to configure the editors to urge going with Flutter.
Developer Productivity
Developer productivity is that the key to putting together apps faster. during this regard, it’s vital to be ready to specialise in app development with none quite wait or distraction.
React Native
If the developer is skilled in JavaScript, then it’s fairly easy to use those skills for cross-platform app development. React Native features a hot reload feature which saves tons of developer time while testing the changes within the UI. In terms of IDE support, developers are liberal to use any text editor or IDE of their choice.
Flutter
Flutter also features a hot reload feature and it’s very easy to urge started with the demo app. However, because the complexity of apps grows, developers would wish to find out and adopt the new Flutter concepts. additionally , Dart isn't a standard programing language and there's a scarcity of support for it in many IDEs and text editors.
React Native
React Native launched in 2015 and has gained in popularity ever since. there's a community of React Native developers on GitHub and much of meetups and conferences round the world. one among the foremost recent conferences on React Native was React Native EU held in Poland, but there are meetups happening in almost every major city within the world.
Flutter
Flutter has been around for a short time but it gained tons of attention when Google promoted it within the Google I/O conference in 2017. The Flutter community is growing rapidly lately , meetups and conferences are happening online. the most important event coming are going to be Flutter sleep in December. In short, the Flutter community is growing rapidly; yet, there are still not enough resources for developers to unravel common issues.
Testing Support
Writing tests may be a good way to urge quick feedback on the code. there's always a testing framework related to every mature technology to permit developers to make unit, integration and UI tests for the apps.
React Native
React Native may be a JavaScript framework and there are a couple of unit level testing frameworks available in JavaScript. The tools like Jest are often used for snapshot testing. However, when it involves integration or UI level testing, there's no official support from React Native. There are third-party tools like Appium and Detox which will be used for testing React Native apps but they're not officially supported.
Flutter
Flutter provides an upscale set of testing features to check apps at unit, widget and integration level. Flutter has great documentation on testing Flutter apps here, you'll also read the Nevercode blog on testing Flutter apps for detailed information on how Flutter apps are often tested. Flutter features a cool widget testing feature where we will create widget tests to check the UI and run them at the speed of unit tests.
Build & Release Automation Support
Releasing mobile apps to the App Store or Play Store may be a painful process. It involves the complex task of code signing all another application setup. When it involves cross-platform mobile app development, it gets even trickier.
React Native
The React Native official documentation doesn’t have any automated steps to deploy the iOS apps to App Store. However, it provides a manual process for deploying the app from Xcode. there's a piece of writing on the way to deploy React Native apps to App Store here but the whole process looks manual. However, we will use third-party tools like fastlane to deploy iOS and Android apps written with React Native. the method of using fastlane to ship React Native apps is described during this article. this suggests that React Native has got to believe third-party libraries for build and release automation.
Flutter
Flutter features a strong instruction interface. we will create a binary of the app by using the instruction tools and following the instructions in Flutter documentation for building and releasing Android and iOS apps. On top of this, Flutter has officially documented the deployment process with fastlane here.
DevOps and CI/CD Support
Continuous Integration and Continuous Delivery practices are essential for any app so as to urge continuous feedback and avoid releasing buggy code.
React Native
React Native doesn’t have any official documentation on fixing CI/CD. However, there are some articles which describe CI/CD for React Native apps. there's a piece of writing which explains the method of fixing CI/CD for React Native apps with Nevercode.
Flutter
Flutter features a section on Continuous Integration and Testing which incorporates links to external sources. However, Flutter’s rich instruction interface allows us to line up CI/CD easily. Nevercode has inbuilt support for CI/CD for Flutter apps. The detailed blog post explaining the CI/CD process of Nevercode are often found here.
Read More...
C awarded Programming Language of the Year 2019
Programming language C could be forty-eight years previous, however, it's still massively relevant for developers nowadays and, by one life, still additional standard than Python.
everyone thought that Python would become TIOBE's artificial language of the year for the second consecutive time. however it's sensible previous language C that wins the award this point with Associate in Nursing yearly increase of two.4%. Runners up square measure C# (+2.1%), Python (+1.4%) and Swift (+0.6%).
The TIOBE Programming Community index is an Associate in Nursing indicator of the recognition of programming languages. The index is updated once a month. The ratings square measure supported the number of practiced engineers world-wide, courses and third-party vendors. standard search engines like Google, Bing, Yahoo!, Wikipedia, Amazon, YouTube and Baidu square measure accustomed calculate the ratings. it's vital to notice that the TIOBE index isn't concerning the simplest artificial language or the language within which most lines of code are written. that is per Tiobe's January 2020 language quality index.
Tiobe, which bases its rankings on queries on major search engines, awarded C Programming Language of the Year 2019 title as a result of it saw a rise of 2.4% in queries over the past year.
The C language was created by school pioneer Dennis Ritchie within the Seventies whereas at Bell Labs. he is additionally attributable because of the co-creator of OS together with Ken Thompson. lately C is employed within the development of operational systems, embedded systems, and applications. It's thought-about the primary fashionable and transportable artificial language, having been ported to nearly each system design and software system.
To Learn C Programming Language in Surat Join Creative Design & Multimedia Institute
Read More...